This year we launched a highly interactive, computer-based version of our already popular Creating Accessible Documents: Word and PDF training course. In the last six months our classrooms have attracted over 300 people to learn practical techniques for implementing accessibility in their digital documents.
But one day of training doesn’t make you an expert, right? That’s why we’ve compiled a list of frequently asked questions (FAQ) that have come from these workshops, with answers provided by our team of specialist accessibility consultants.
FAQ:
- Can you have more than one ‘level 1’ heading in a digital document?
- Are comments in Word documents read aloud by screen readers?
- Can the alt text of a complex image be a phone number?
- How do I make a watermarked document accessible?
- Will screen readers announce redacted content in Adobe Acrobat Pro?
- How can I make a complex data table accessible?
- How can I make a map accessible?
- Are headers and footers screen reader accessible?
- What if we don’t have the resources to create accessible digital documents?
These questions were tested with JAWS 14 and NVDA 2014.2 on Microsoft Word 2010 and Adobe Reader XI.
1. Can you have more than one ‘level one’ heading in a digital document?
Yes. Unlike a single webpage that has one main topic, a long document may have many topics divided into sections or chapters. The heading for the main content within a section of your document will be a level one heading.
2. Are comments in Word documents read aloud by screen readers?
Yes, JAWS announces comments in Microsoft Word. NVDA does not announce comments in Word at this time. However, NV Access is due to release the newest version of its screen reader, NVDA 2014.3 in late August, which will support comments.
It’s great to know that it’s technically possible to receive this information when using a screen reader. However, if the person reading your document has limited knowledge of JAWS or NVDA shortcut keys they may not be comfortable navigating through the comments. If you know someone who will use a screen reader to read your document, ask them if they would prefer you to place comments within the body of the document.

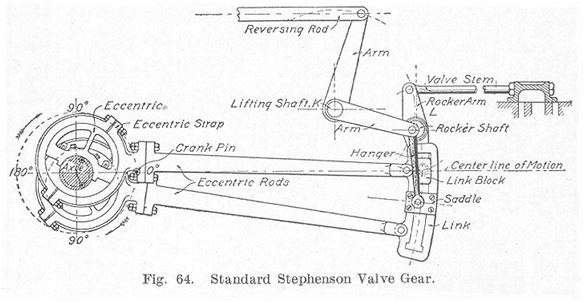
3. Can the alt text of a complex image be a phone number?
We’re often asked this question in relation to highly complex images that are very difficult to describe. The idea is that the information conveyed by the complex image be explained by a customer service representative or subject matter expert over the phone.
The answer is yes, but it’s not best practice. It’s not ideal to ask someone who has sourced information from your website to now source the information elsewhere. Where possible ask the subject matter expert to devise a textual description of the image and apply this to the document.
Steam Locomotive Valve Gear

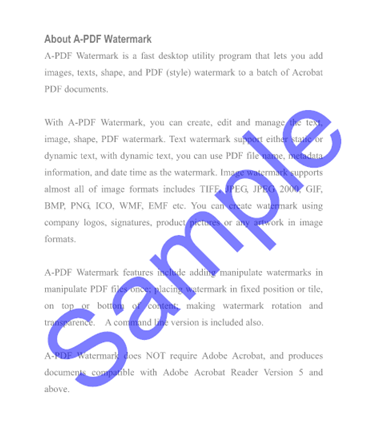
4. How do I make a watermarked document accessible?
Watermarks can make text inaccessible to people who have low vision or dyslexia. This is due to the variation in contrast ratio between text and background colour.
Where “Draft” or “Sample” watermarks have been used, instead place the text in the title of the document. If this information is required on every page place it in the footer as well.

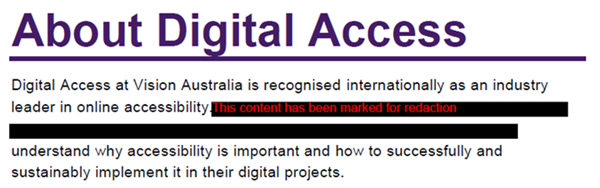
5. Will screen readers announce redacted content in Adobe Acrobat Pro?
No, screen readers cannot access redacted content.

6. How can I make a complex data table accessible?
Unfortunately, screen readers can’t correctly associate more than two table headers (row and column headers) with a data cell in Microsoft Word. Therefore, people who use screen readers often have no way of making sense of data in a complex table.
Where possible, break up complex tables into simple tables. Sometimes it’s not possible to do this because the meaning becomes lost as a result of the split. For example in the data table below, if you split the complex data table into separate tables (“Expenses”, “Income from non-government sector” and “Other own-source income”), it becomes difficult for sighted people to digest the information holistically. In this case, consider creating an accessible PDF or HTML version of the document. In this format the screen reader can announce table data with multiple table headers.
Net Cost of Outcome Delivery
|
Outcome 1 |
||
|---|---|---|
|
2013 $’000 |
2014 $’000 |
|
|
Expenses |
||
|
Departmental |
(2,912,797) |
(2,953,429) |
|
Total |
(2,912,797) |
(2,953,429) |
|
Income from non-government sector |
||
|
Departmental |
18,230 |
14,769 |
|
Other |
10,764 |
6,556 |
|
Total |
28,994 |
21,325 |
|
Other own-source income |
||
|
Departmental |
143,363 |
150,230 |
|
Total |
143,363 |
150,230 |
|
Net cost of outcome delivery |
(2,740,440) |
(2,781,874 |
How to make a complex table accessible in Adobe Acrobat Pro XI
Assign header cell scope, span and ID
- Select Tools > TouchUp Reading Order.
- Select the table by clicking its number.
- Select “Table Editor” in TouchUp Reading Order. For each header cell:
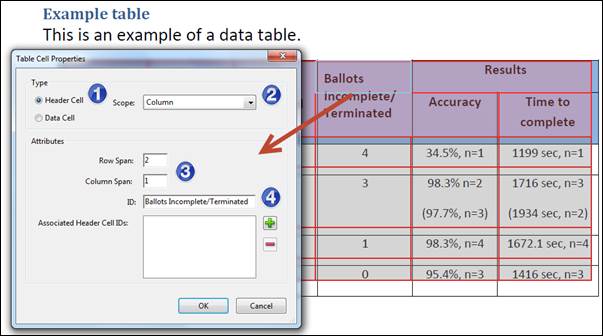
- Right-click > Table Cell Properties.
- Check that “Type” is correctly identified as “Header Cell” (Refer to 1 in screenshot below).
- Set the “Scope” to “Row”, “Column” or “Both” (Refer to 2 in screenshot below).
- Verify the number of columns and rows spanned by the header is correct (Refer to 3 in screenshot below).
- Allocate a unique ID (Refer to 4 in screenshot below).

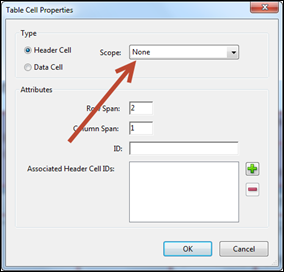
Identifying Blank Table Header Cells Correctly
For Column or Row heading cells that are blank, mark these as Header cells for Type but select None for the Scope.

Associate data cells with headers
- If “Table Editor” is not open repeat steps 1 to 3 above. For each data cell:
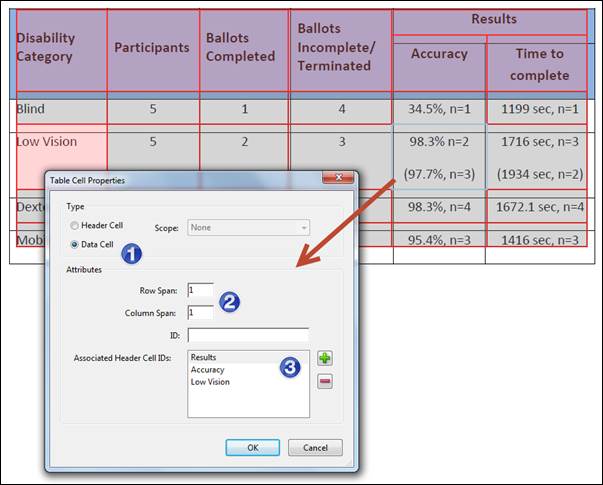
- Right click > Table Cell Properties.
- Check that “Type” is correctly identified as “Data Cell” (Refer to 1 in screenshot below).
- Verify that the number of columns and rows spanned by the cell is correct (Refer to 2 in screenshot below).
- Associate Header Cell IDs by selecting the green plus symbol to select a header ID from the dropdown (Refer to 3 in screen shot below).

7. How can I make a map accessible?
Alternative text
When creating a textual description for any image only include details you’d like to communicate to the reader. Don’t add extra information that a sighted person can’t interpret from the image.
For example, the map below looks quite complex and you may feel that you need to include every city by state under each decile range within the textual description. However, this type of description is not necessary as it doesn’t reflect the purpose of the image. It also provides more information than what a sighted person could interpret from the map.
Take a look at the textual description beneath the map that was implemented by Australian Bureau of Meteorology. It adequately summarises what the author intended to communicate through the map.

The map above shows that during negative IOD years, the mean winter-spring rainfall is above average (that is, in deciles 8 or 9 and indicated by blue shades on the map) across most of southern Australia. It should be noted that in no part of the country is there a consistent tendency towards below average (decile 3 or lower) rainfall.
Colour Contrast and Pattern Overlay
We recommend implementing a legend with pattern overlay. Without a pattern overlay information is being communicated using colour alone, which may make it inaccessible to people with colour blindness or monochrome vision as they may not be able to associate the data variables in the legend with the data in the map. This is because they may not be able to see the difference between colours that are a similar shade.
If adding a pattern overlay is not possible, at minimum ensure the colour contrast between each data variable is at least 4.5:1.


8. Are headers and footers screen reader accessible?
No, not if the user is simply navigating through the Word or PDF document. If the user opens the header and footer (in Microsoft Word or a PDF editor like Adobe Acrobat Pro) using specific screen reader shortcut keys they can edit and access this information. However, we don’t want to force users to do this.
Instead, place information such as the date the document was published and the author in the title page of your document.
Don’t worry about the page numbers because screen readers have a built-in functionality that tells users what page they are on at any one time.

9. What if we don’t have the resources to create accessible digital documents?
Do what you can! At minimum, in Word documents ensure you add alt text to images, use true heading styles and lists, and add table headers to data tables.
Make your PDF content as accessible as possible by following the World Wide Web Consortium’s (W3C) PDF Techniques for WCAG 2.0. These techniques clearly indicate how a PDF document can meet the most current accessibility standards. Adobe’s WCAG 2.0 Success Criteria and Applicable Techniques for PDF table is another good reference. This table provides a listing of the WCAG Level A and AA success criteria and the PDF-specific and general techniques that authors can employ to meet them.
If you don’t have the knowledge, skills or resources internally, or your organisation doesn’t have accessible document templates available to you, our Creating Accessible Documents: Word and PDF workshop is going to be very useful. You’ll have the opportunity to practice accessibility implementation techniques on computers in real time and will take away a comprehensive manual with step-by-step instructions, explanations, examples and tips to help you apply accessible practices in your day-to-day.
Read what people are saying about our Creating Accessible Documents: Word and PDF training.

We’re working on a tool to make document accessibility easy!
We’ve been awarded $34,158 as part of the ACCAN 2014 Grants Scheme to develop a new Document Accessibility Toolbar (DAT).
Whilst there are global standards for accessibility of content in HTML and PDF, no such framework exists for documents produced in Word. There are a range of techniques that can be implemented to ensure a document is optimised for accessibility; however, many who create documents in Word do not have the knowledge, skills or time to implement them.
Once completed, the DAT will be free to download and will give every person who creates a Word document access to a range of automated tools for easy implementation of accessibility techniques. It will also improve the accessibility of PDFs as over 85% of accessible characteristics in a Word document transfer to PDF during conversion.
The DAT will not only make accessible document creation easier, it will make government and industry more accountable, and strengthen people’s rights to advocate for content accessibility. Ultimately, the DAT will ensure equal access to information for people with disability.
We’re thrilled to be leading a project that has the potential to make such a positive impact! Subscribe to our e-newsletter to keep in touch with our progress.










